
Visual Studio Codeを触ってみよう
Web制作の専用ソフトウェアなら、開発者向けの多機能なコードエディターであるVisual Studio Codeがお勧めですよ。
イラストレーターが Photoshop や Illustrator を使っているのと同じ感じです。
Visual Studio Code(VS Code)はMicrosoftが開発した軽量なコードエディタで、さまざまな拡張機能を追加してカスタマイズすることができます。
そして無料なんですよ。ここ大切です。
Live ServerでCSSやJavaScriptが反映されない
Webサイト制作でお決まりの手順って、次のような感じかと?
- コード編集
- htmlやcss、JavaScriptを上書き保存
- ブラウザをスーパーリロード
- 結果を見てまた修正
この3の部分が面倒なんですよね…いちいちShift+F5するのかよって…
そこを解決してくれるのがVSCodeの拡張機能「Live Server」です。
VSCodeに限らず普段からコードエディターを触っている人なら、拡張機能のインストールは大丈夫かと。
分かりにくいだろうと推測できる部分としては、Live Serverを使ってもCSSやJavaScriptが反映しないというトラブル。
けっこうお悩みの方が多かった印象です。
これはVSCodeで開くフォルダーに注意すると簡単に解決します。
Live Serverではドキュメントルートを開く
ドキュメントルート (Document Root) とは、ウェブサーバーが公開するファイルが置かれるディレクトリのことです。
このディレクトリ内に置かれたファイルが、Webブラウザからアクセス可能になります。
Live Serverはローカルサーバーを起動する拡張機能なのですが、これのドキュメントルートはVSCodeの「フォルダーを開く」で指定したフォルダーです。
このフォルダーを間違えると、Live Serverは正常に動作しません。
制作中のWebサイトをLive Serverでチェックしていきたい場合、おそらく特定のhtmlファイルというよりはWebサイト全体を行き来すると思います。
この場合、Webサイトが入っているフォルダを、VSCodeで開くと良いです。
index.htmlやtop.htmlが入っているフォルダを開くということです。
そうすればWebサイトを構成するCSSやJavaScript全体にLive Serverがアクセスできて、まともに表示されるようになるはずです。
要するにWebサイトを格納しているてっぺんのフォルダをVSCodeで開きましょうという。
ちなみにLive Serverを止めるにはコマンドパレットからLive Preview: Stop Serverと入力します。
VSCodeの拡張機能「Browser Lite」
単純に、VSCodeから外部に出ることなく簡単なブラウジングをしたいときに便利です。
拡張機能をインストールしてからコマンドパレットで Browse Lite: Open... と入力すれば、ブラウザーが出てきます。
Visual Studio Codeのショートカットキー
極める必要もないけど、まずはエクスプローラーを開閉するCtrl + Bは覚えておいた方が良いよね。
ずっと左側にエクスプローラーが開いてるとコード記述画面を広く使えないから、こまめにCtrl + Bを使ってエクスプローラーを開閉しています。
他には、次のようなショートカットキーを頻用しています。
- エクスプローラーを開く / 閉じる
- Ctrl + B
- フォルダ間を移動
- ↑ / ↓ キーでフォルダやファイル間を上下に移動します。
- → キーでフォルダを展開します。
- ← キーでフォルダを縮小します。
- フォルダやファイルを開く
- Enter キーで選択したフォルダやファイルを開きます。
- 検索バーにフォーカス
- Ctrl + P
- 検索バーにキーワードを入力してファイルやフォルダを検索し、目的のアイテムを素早く見つけることができます。
- コマンドパレットを開く
- Ctrl + Shift + P
- コマンドパレットから特定のコマンドやアクションを検索し、実行することができます。
- 次のタブに移動
- Ctrl + Tab
- 前のタブに移動
- Ctrl + Shift + Tab
- タブを閉じる
- Ctrl + W
- インデントの追加
- 範囲を指定してから「tab」
- インデントの除去
- 範囲を指定してから「shift+tab」
- 統合ターミナルを開く
- Ctrl + `(バッククオート)
- 新しいターミナルを作成
- Ctrl + Shift + `(バッククオート)
- タスクランナーの実行
- Ctrl + Shift + B
- タスクの実行
- Ctrl + Shift + P (コマンドパレット) からTask: Run Task
- Live Serverを止める
- Ctrl + Shift + P (コマンドパレット) からLive Preview: Stop Server
- Browser Liteを開く
- Ctrl + Shift + P (コマンドパレット) からBrowse Lite: Open...
W3C Web Validatorでミスを防ぐ
意外とやりがちなのが、htmlコードの初歩的なミスです。
タグを閉じ忘れたり、余計なタグを入れていたり。
完璧にやるのは難しいですが、少しでもラクになるように工夫すると良いかも。
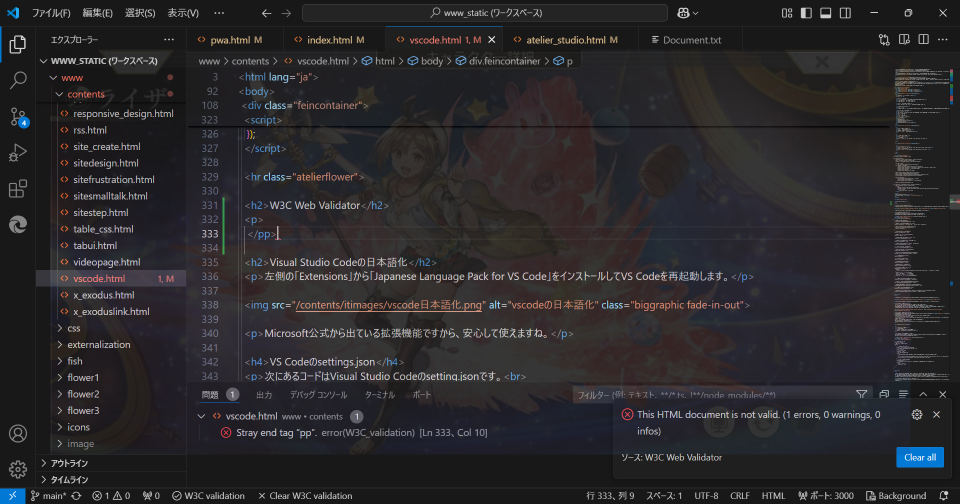
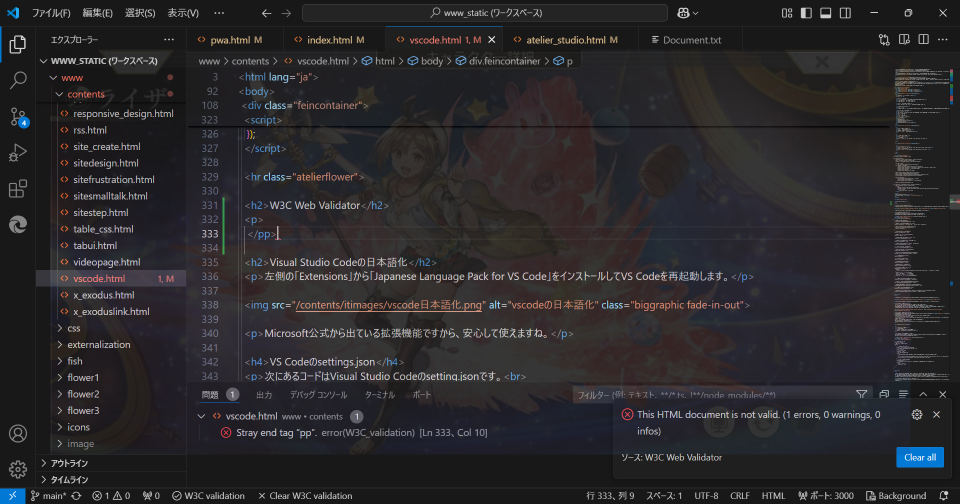
次の画像はhtmlコードでミスをしていて、W3C Web Validatorから指摘を受けているシーンです。

pタグの閉じる部分にppと書いてしまっています。
これを修正すれば、下部のパネルに「ワークスペースで問題は検出されていません。」と表示されます。
W3C Web ValidatorはVS Codeの拡張機能で、htmlのミスを検出してくれるんですよね。
インストールすればステータスバーに W3C validation と出てくるので、それをクリックすればチェックしてくれます。
いくらプログラムを修正してもまともに動作しないときは、意外にもhtmlを書き間違えていたりするものですよ?
慣れてきた上級者ほどハマりやすいと思うから、何度でも基礎に帰るのをお勧めします。
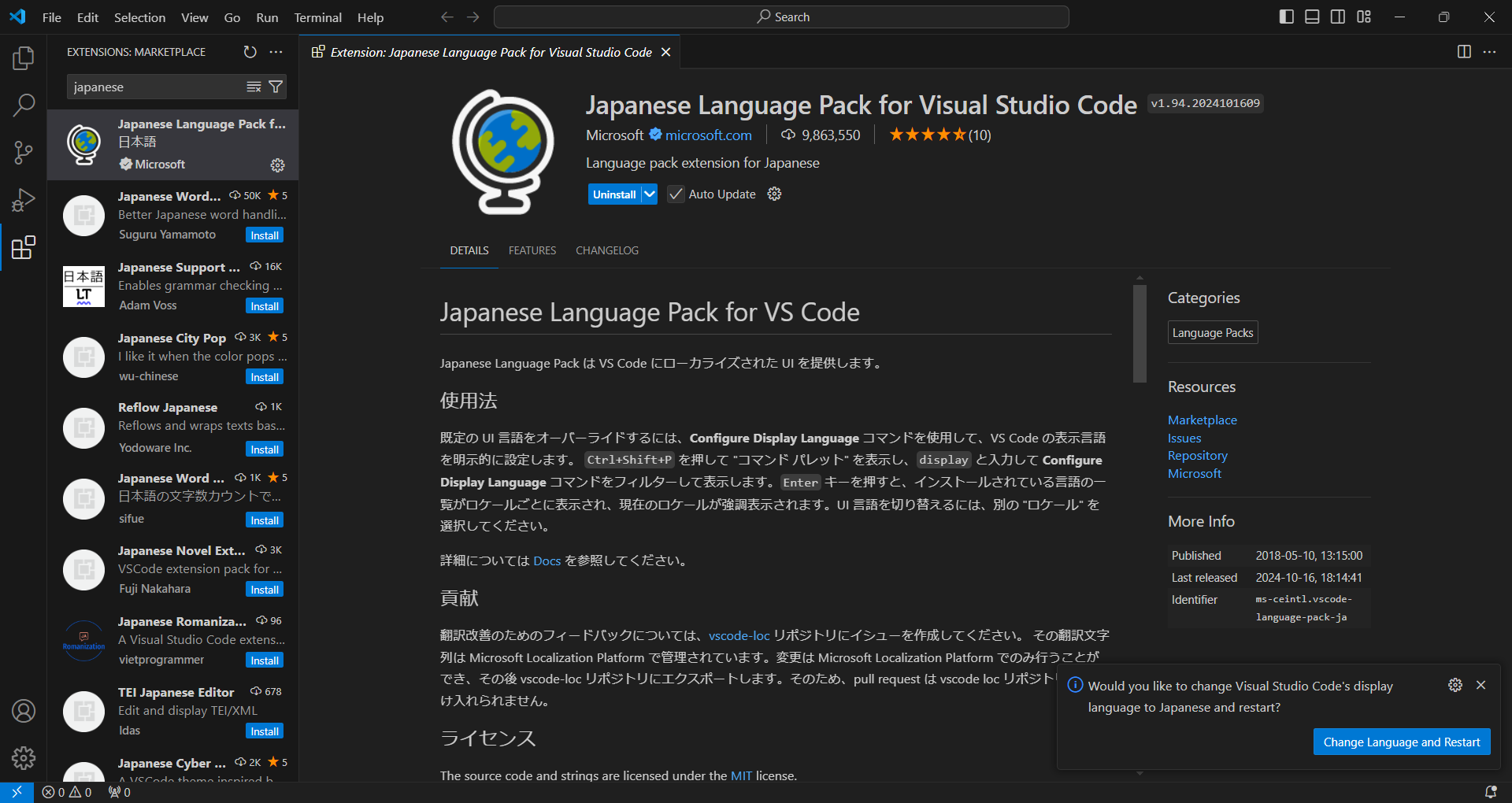
Visual Studio Codeの日本語化
左側の「Extensions」から「Japanese Language Pack for VS Code」をインストールしてVS Codeを再起動します。

Microsoft公式から出ている拡張機能ですから、安心して使えますね。
VS Codeのsettings.json
次にあるコードはVisual Studio Codeのsetting.jsonです。
快適に効率よく作業できるので、とっても重要だと思います。
settings.jsonのコード例
{
// 拡張機能の推奨を無視する
"extensions.ignoreRecommendations": true,
// エディタのフォントファミリーを設定する
"editor.fontFamily": "'Yu Gothic UI', 'Courier New', monospace",
// この設定をすべてのプロファイルに適用する
"workbench.settings.applyToAllProfiles": [
"editor.fontFamily"
],
// フォントの合字機能を無効にする
"editor.fontLigatures": false,
// エディタのワードラップをオンにする
"editor.wordWrap": "on",
// ファイルの最後に自動的に改行を追加する
"files.insertFinalNewline": true,
// ファイルの保存時にフォーマットを実行する
"editor.formatOnSave": true,
// ファイルの最後の不要な改行をトリム(削除)する
"files.trimFinalNewlines": true,
// 行末の空白をトリム(削除)する
"files.trimTrailingWhitespace": true,
// パスのナビゲーション機能を有効にする
"breadcrumbs.enabled": true,
// ツリービューのインデントガイドを常に表示する
"workbench.tree.renderIndentGuides": "always",
// タブのサイズを1に設定する
"editor.tabSize": 1,
// タブをスペースに変換する
"editor.insertSpaces": true,
// 自動インデントを無効にする
"editor.autoIndent": "none",
// インデントの検出を無効にする
"editor.detectIndentation": false,
// フルスクリーン時の背景画像設定
"background.fullscreen": {
"images": [
"file:///C:/Users/ユーザー名/OneDrive/_fein/reisalinstout.jpg" // 表示する画像のパス
],
"opacity": 0.1, // 画像の透明度
"size": "900 900", // 画像のサイズ
"position": "center", // 画像の位置
"interval": 0 // 画像の変更間隔(0で固定)
},
// ターミナルのフォントファミリーを設定する
"terminal.integrated.fontFamily": "monospace",
// 親フォルダにあるリポジトリを開かないようにする
"git.openRepositoryInParentFolders": "never",
// VSCodeのエッジデベロッパーツールの通知を有効にする
"vscode-edge-devtools.webhintInstallNotification": true,
// ターミナルのフォントサイズを設定する
"terminal.integrated.fontSize": 14,
// Windowsで使用するデフォルトのターミナルプロファイルを設定する(Command Prompt)
"terminal.integrated.defaultProfile.windows": "Command Prompt"
}
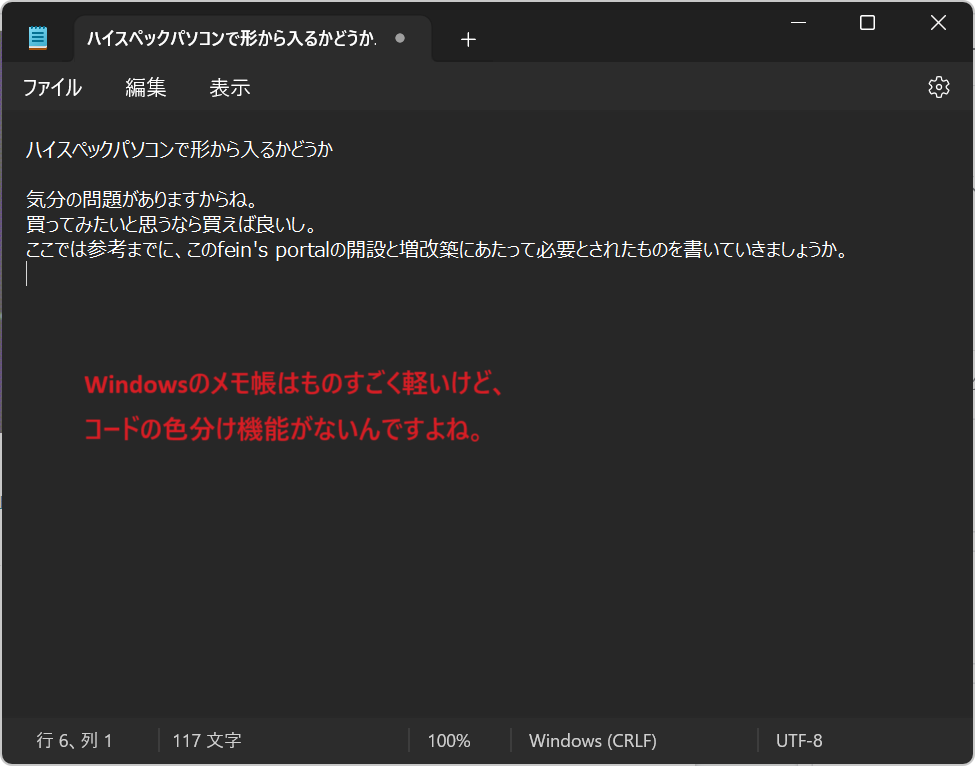
Windowsのメモ帳は快適に動作するのですが、シンタックスハイライトがないんですよねー。

VS Codeのようにシンタックスハイライトをしてくれれば、メモ帳は完璧だったと思います。
普段は下記のようにコメントも外してるけどね。
settings.jsonのまとまったコード
{
"extensions.ignoreRecommendations": true,
"editor.fontFamily": "'Yu Gothic UI', 'Courier New', monospace",
"workbench.settings.applyToAllProfiles": [
"editor.fontFamily"
],
"editor.fontLigatures": false,
"editor.wordWrap": "on",
"files.insertFinalNewline": true,
"editor.formatOnSave": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"breadcrumbs.enabled": true,
"workbench.tree.renderIndentGuides": "always",
"editor.tabSize": 1,
"editor.insertSpaces": true,
"editor.autoIndent": "none",
"editor.detectIndentation": false,
"background.fullscreen": {
"images": [
"file:///C:/Users/ユーザー名/OneDrive/_fein/asnekoko.jpg"
],
"opacity": 0.1,
"size": "contain",
"position": "center",
"interval": 0
},
"terminal.integrated.fontFamily": "monospace",
"git.openRepositoryInParentFolders": "never",
"vscode-edge-devtools.webhintInstallNotification": true,
"terminal.integrated.fontSize": 14,
"terminal.integrated.defaultProfile.windows": "Command Prompt",
"explorer.confirmDelete": false,
}
こんな感じかなぁ。
VS Codeのターミナル機能
ステータスバーを上に持ち上げるとターミナルまで出てきます。
ちょっとしたコマンドプロンプトの作業であれば、ここでいつも済ませてますね。
例えばここで python main.py と入力すれば、そのままpythonコードを実行することができるわけですよ。
そういう意味でも、コマンドラインはある程度扱えると便利かと思います。

VS Codeのタスクランナーを使う
例えば私の場合、Google App Engineにデプロイする際にコマンドプロンプトで"C:\Users\ユーザー名\AppData\Local\Google\Cloud
SDK\cloud_env.bat"をして Google Cloud SDK Shell を開きます。
それから Google Cloud SDK Shell で、
cd C:\Users\ユーザー名\OneDrive\_fein\google cloud\fein-sites-dev1とやってからデプロイする…
この流れが基本ではあるのですが、ちょっとめんどくさい。
でもVS Codeから出たくない😆ww
そういう場合、VS Codeのタスクランナーを使ったり、後述するタスクの実行からデプロイします。
タスクランナーの設定手順
- メニューのターミナル
- タスクの構成
- テンプレートからtasks.jsonを生成
- Others 任意の外部コマンドを実行する例
これでtasks.jsonが生成されます。
プロジェクトのルートディレクトリに.vscodeディレクトリが作成され、その下にtasks.jsonが生成されます。
このtasks.jsonを、次のように書き換えます。
tasks.jsonのコード例
{
// タスクのバージョン
"version": "2.0.0",
// 実行するタスクのリスト
"tasks": [
{
// タスクのラベル(名前)
"label": "Run Google Cloud Commands",
// タスクのタイプ(シェルコマンドを使用)
"type": "shell",
// 使用するコマンド
"command": "cmd",
// コマンドの引数リスト
"args": [
// バッチファイルを実行し、ディレクトリを移動し、インタラクティブなシェルを開始
"/c",
"\"\"C:\\Users\\ユーザー名\\AppData\\Local\\Google\\Cloud SDK\\cloud_env.bat\" && cd \"C:\\Users\\ユーザー名\\OneDrive\\_fein\\google cloud\\fein-sites-dev1\" && cmd\""
],
// 問題のマッチャー(なし)
"problemMatcher": [],
// タスクのグループ設定(ビルドタスクとして設定し、デフォルトタスクにする)
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
このタイプの作業自動化であれば、ターミナルプロファイルを使う手もあるんです。
でも環境やVSCodeのバージョンによって動作が異なる可能性があるし、他のプロファイルや設定と競合するかもしれません。
予期しない動作を引き起こすと面倒なので、私ならこうするっていう設定例ですね。
ちなみにタスクランナーはVS Codeの公式ドキュメントに基づいた機能であり、多くの開発者に利用されています。
んでもって、いろいろ機能追加してまとめあげたのがこれ。
Flaskアプリ起動とブラウザを開くように設定してたりする。
tasks.jsonのまとまったコード
{
"version": "2.0.0",
"tasks": [
{
"label": "Google Cloud SDK Shell を起動",
"type": "shell",
"command": "cmd",
"args": [
"/c",
"\"\"C:\\Users\\ユーザー名\\AppData\\Local\\Google\\Cloud SDK\\cloud_env.bat\" && cd \"C:\\Users\\ユーザー名\\OneDrive\\_fein\\google cloud\\fein-sites-dev1\" && cmd\""
],
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
},
{
"label": "Flaskアプリを起動",
"type": "shell",
"command": "cmd",
"args": [
"/C",
"\"cd C:\\Users\\ユーザー名\\OneDrive\\_fein\\google cloud\\fein-sites-dev1 && set FLASK_APP=main.py && set FLASK_ENV=development && set FLASK_DEBUG=1 && flask run\""
],
"isBackground": true,
"problemMatcher": [
{
"pattern": [
{
"regexp": ".",
"file": 1,
"location": 2,
"message": 3
}
],
"background": {
"activeOnStart": true,
"beginsPattern": ".",
"endsPattern": "."
}
}
],
"presentation": {
"echo": true,
"reveal": "always",
"focus": true,
"panel": "dedicated"
}
},
{
"label": "ブラウザを開く",
"type": "shell",
"command": "cmd",
"args": [
"/C",
"timeout /T 5 & start msedge \"http://127.0.0.1:5000/\""
],
"presentation": {
"echo": false,
"reveal": "never",
"focus": false,
"panel": "shared"
}
},
{
"label": "Flaskアプリ起動とブラウザを開く",
"dependsOn": [
"Flaskアプリを起動",
"ブラウザを開く"
],
"problemMatcher": [],
"presentation": {
"echo": false,
"reveal": "never",
"focus": false,
"panel": "shared"
}
}
]
}
VS Codeはほんと何でもできるよね。
VS Codeのワークスペースを使った環境構築
Visual Studio Code(VS Code)のワークスペースはプロジェクトを効率的に管理し、複数のフォルダや設定を統合するための概念です。
ワークスペースを利用することで、プロジェクトの異なる部分を一元的に扱うことができます。
- 複数のフォルダの管理:
- ワークスペースは、一つのプロジェクトに関連する複数のフォルダを開いて管理できます。
異なるディレクトリに保存されているプロジェクトファイルを一括で操作できます。 - 個別の設定:
- ワークスペースごとに独自の設定(エディタの設定、タスク、拡張機能の設定など)を持つことができます。
プロジェクトに特化した設定を適用できます。 - ワークスペース構成ファイル:
- .code-workspace ファイルとして保存されるワークスペース設定ファイルがあります。
このファイルでフォルダのパス、設定、タスクなどが定義します。
例えば私の場合、次のような環境となっています。
C:\Users\ユーザー名\OneDrive\_fein\google cloud\fein-sites-dev1\www
この直下にindex.html(いわゆるトップページ)があります。
C:\Users\ユーザー名\OneDrive\_fein\google cloud\fein-sites-dev1
この直下にwwwフォルダとapp.yamlがあります。
この場合、wwwフォルダはウェブサイトのルートディレクトリとして機能します。
ここには index.html があり、これはウェブサイトのトップページです。
fein-sites-dev1フォルダは、Google App Engineのルートディレクトリとして機能します。
このフォルダには www フォルダと app.yaml ファイルが含まれています。
app.yaml は、App Engineの設定ファイルであり、デプロイ時にApp Engineに対してこのディレクトリがルートディレクトリであることを示します。
これでwwwフォルダ内のウェブコンテンツを正しくサーブでき、fein-sites-dev1フォルダはApp Engine環境の設定として機能するという仕組みです。
次のjsonファイルは、私のワークスペースの基礎的な設定です。
.code-workspaceファイルの例
{
"folders": [
{
"path": "../../fein-sites-dev1/www"
},
{
"path": "../.."
}
],
"settings": {
"editor.tabSize": 2,
"editor.formatOnSave": true,
"editor.wordWrap": "on",
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/node_modules": true
},
"files.autoSave": "afterDelay",
"terminal.integrated.defaultProfile.windows": "Command Prompt",
"extensions.ignoreRecommendations": false,
"workbench.colorTheme": "Visual Studio Dark",
"window.zoomLevel": 1
}
}
settingsの部分は柔軟に変えていくけどね。
"path": "../../fein-sites-dev1/www" というパスは、現在の .code-workspace ファイルの場所から相対的に指定されています。
"path": "../.." も同じく相対パスで指定されています。
このパスは現在の .code-workspace ファイルから2つ上の階層(つまり C:\Users\ユーザー名\OneDrive\_fein\)を指します。
このように自分が頻用するディレクトリをワークスペースに追加した上で、上述したタスクを実行することができます。
タスクの実行
あるいは、タスクランナーを使うよりこちらのほうが感覚的に分かりやすいかもしれません。
- Visual Studio Codeを開く:
- 既に C:\Users\ユーザー名\OneDrive\_fein\google cloud\fein-sites-dev1\www フォルダをワークスペースとして開いていることを確認する。
- ターミナルを開く:
- Ctrl + Shift + P キーを押して、コマンドパレットを開きます。
- タスクの実行:
- コマンドパレットが開いたら、「Task: Run Task」と入力し、Enter キーを押します。
- タスクの選択:
- 表示されたタスクのリストから Run Google Cloud Commands を矢印キーで選び、Enter キーを押して実行します。
この手順で tasks.json に設定されたビルドタスクが実行され、Google Cloud SDKの環境がセットアップされます。
タスクランナーを使うも良し。
こうやってワークスペースを作った上でタスク実行をしても良し。
何かやるたびにVS Codeから外に出ていると、作業効率も落ちます。
せっかくVS Code内でコマンドプロンプトやシェルが操作できるのですから、可能な限り活かしていきたいものですね。
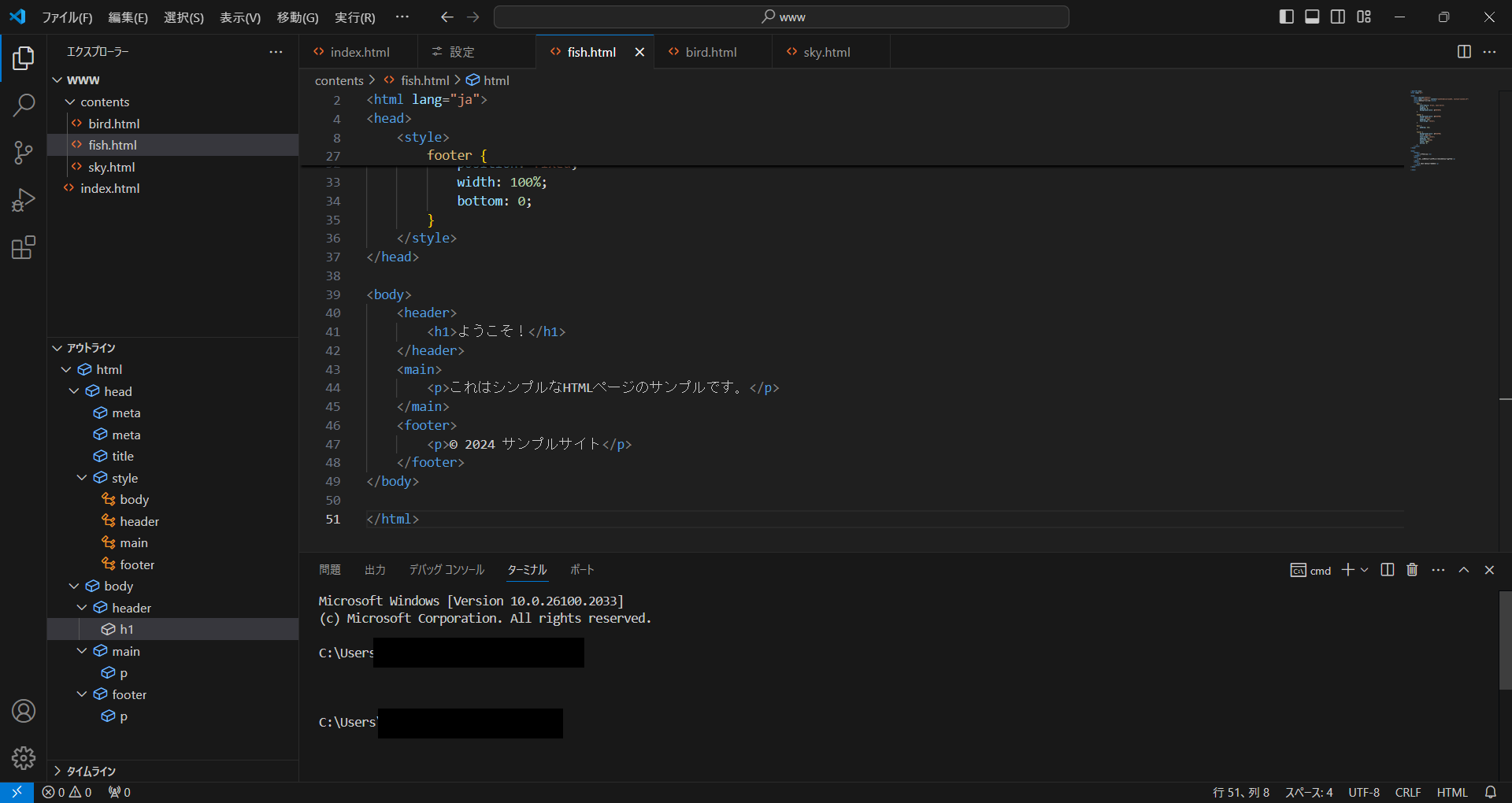
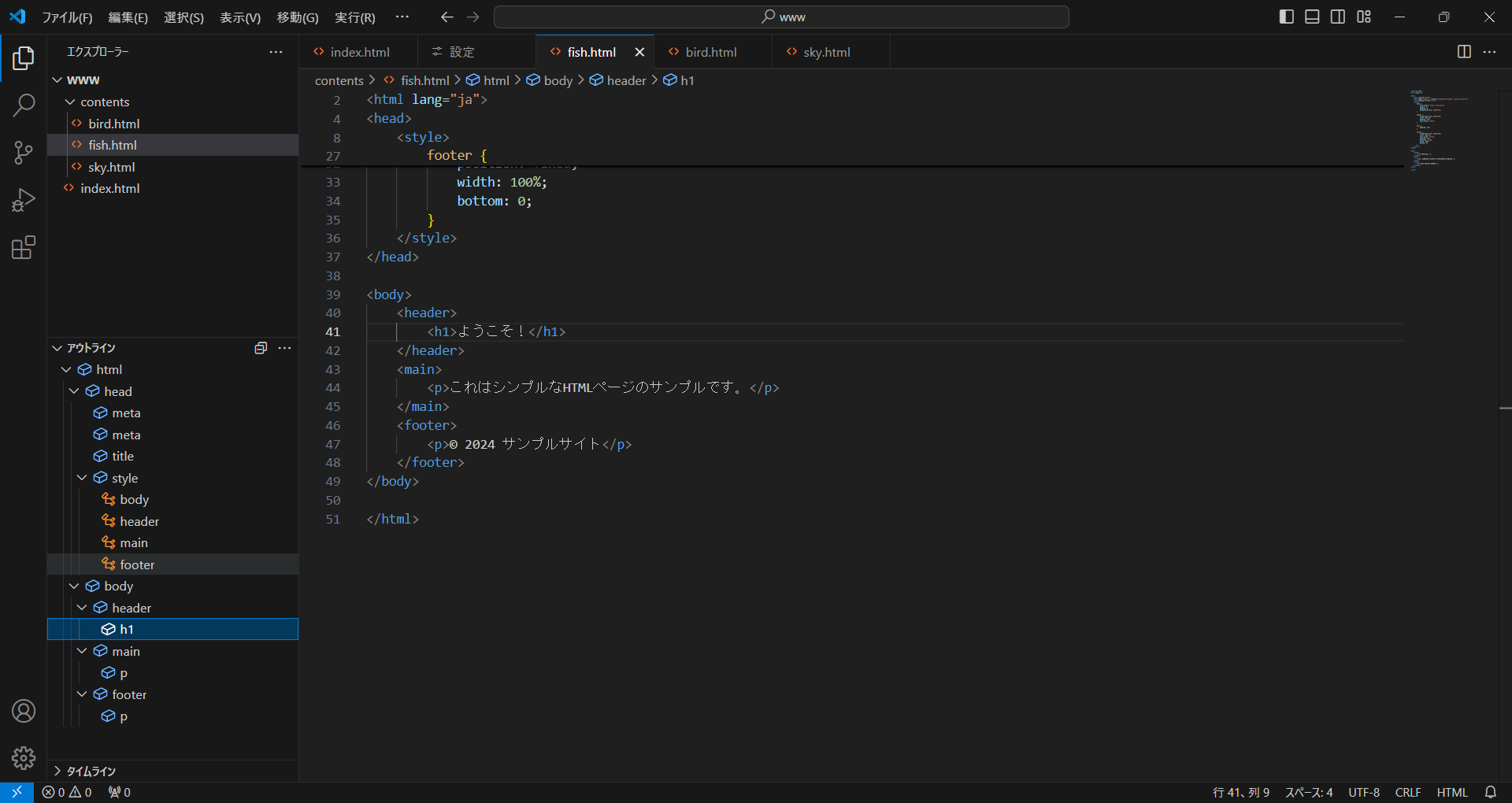
VS Codeのアウトライン機能
長いコードを書くときにはアウトライン機能が便利です。
htmlならh2やpといったタグのところで区切りがあるので、そこを辿りつつコードを書いていくことができます。

VS Codeで複数ファイルを一括置換
他のテキストエディタでもできますが、Visual Studio Codeは特にやりやすいと感じますね。
複数のファイルをまとめて一気に置換できるのです。
これの有無で個人サイトの効率がまったく違うのですよ。
ちなみに1つのファイルで検索するだけなら、いつもの「ctrl+f」が使えます。
左側の虫眼鏡アイコンを押すか、「ctrl+shift+f」でまとめて検索できるんですよね。

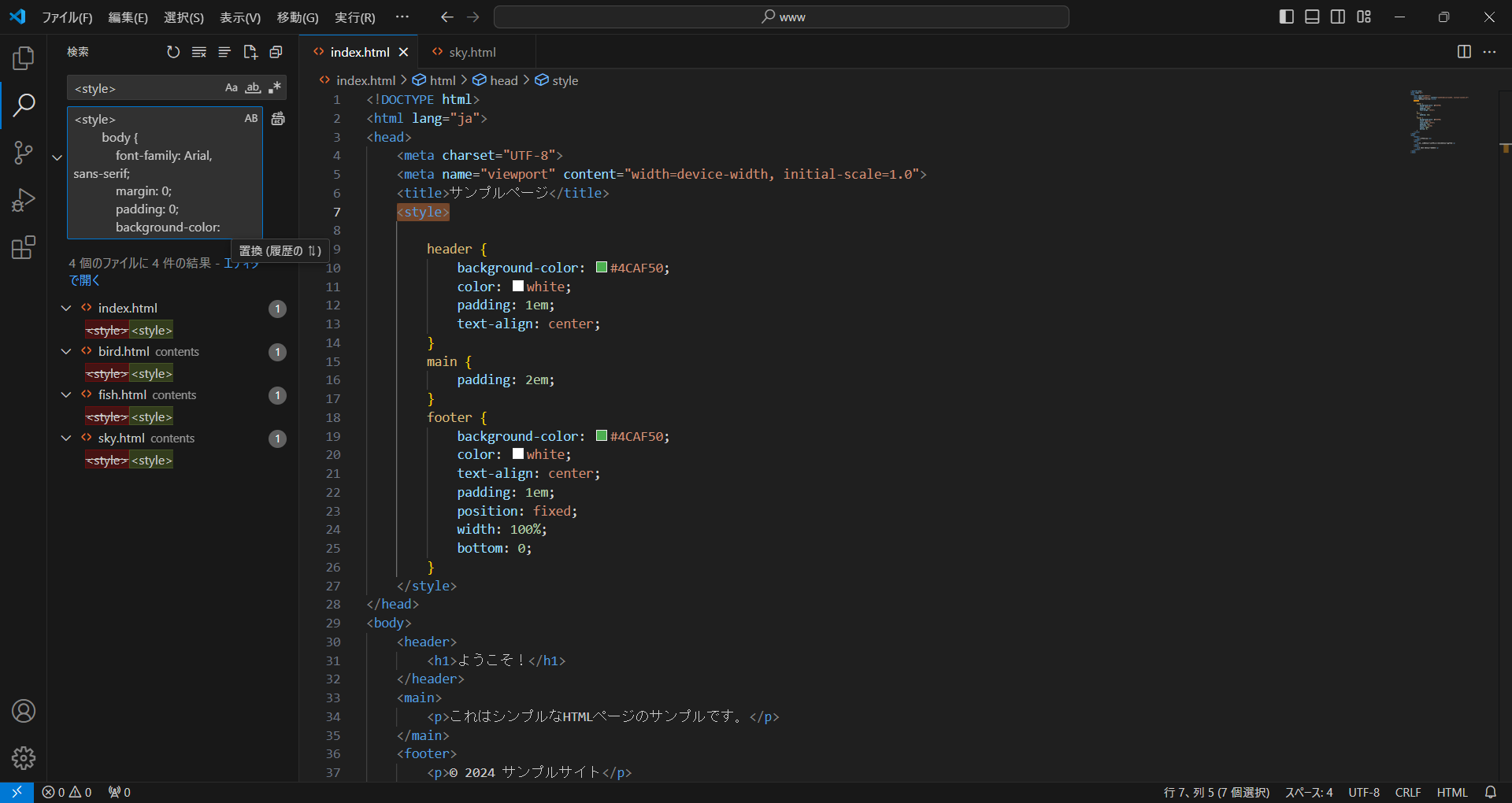
ただ…実際には、例えば次のようなコードのブロックを丸ごと差し替えたいことが頻繁にあります。
これが1つや2つのページなら良いのですが、複数のページで差し替えるとなると大変なんです。

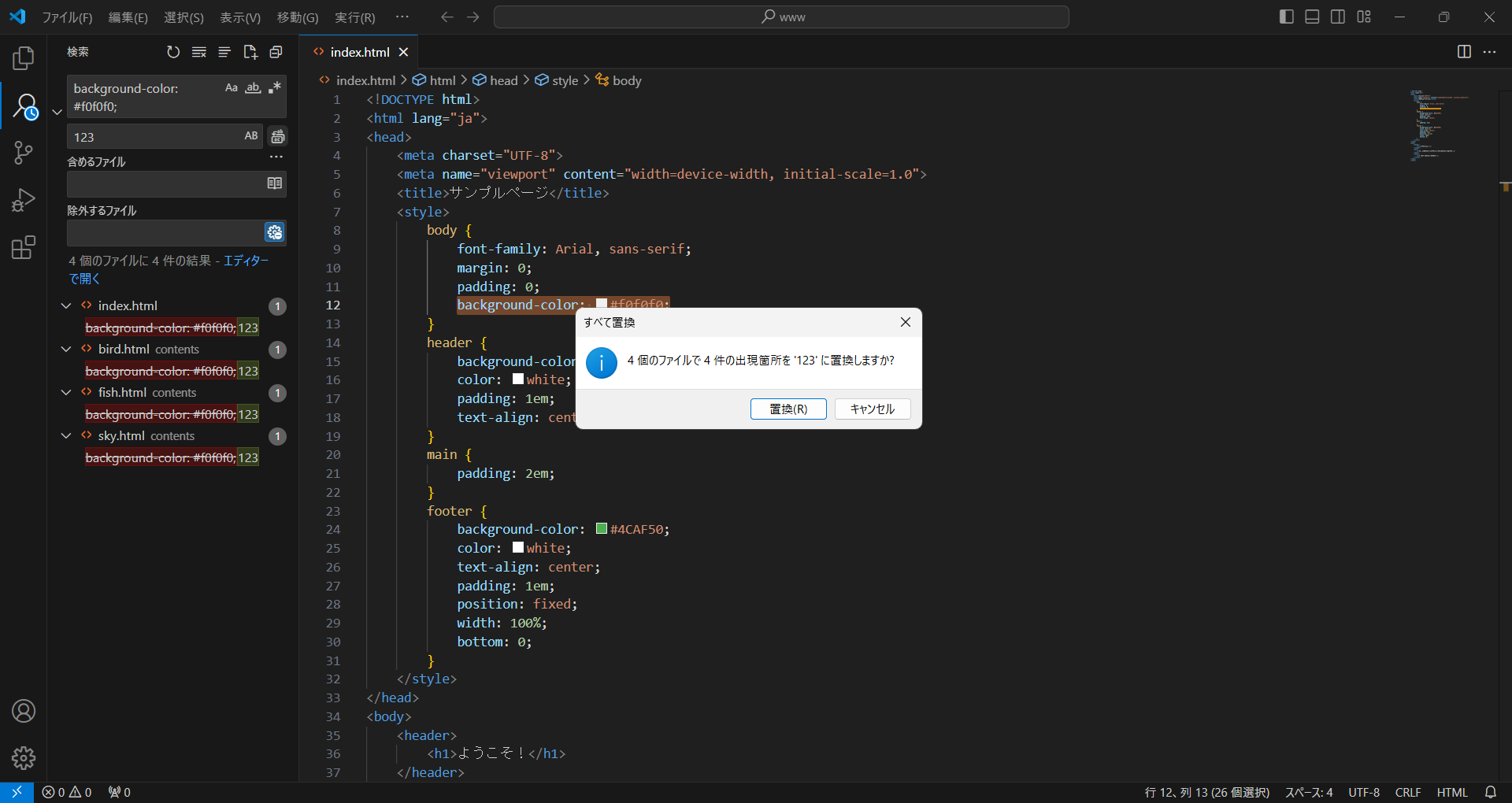
ここでやりたいのは、次のような検索と置換です。
Web制作あるある:置換パターン
- index.html と blue.html と red.html がある
- この3つ共通で使っている文章があるが、全て差し替えたい
- でも一つ一つ書き換えていくのは手間である
- だからまとめて一気に置換したい
上の例では3つとなっていますが、これで30も300もhtmlファイルがあったらどうでしょう?
その置換作業は非常に面倒であり、ほとんど現実味がないです。
コードエディタでちゃちゃっとやってしまうか、PythonのBeautifulSoupあたりを使ってもいいよね。
いずれにしても、手作業しないのが鉄則かと?
htmlファイルによってコードブロックのインデントが異なる
Web制作あるあるですが、同じコードでも各htmlファイルによって書式がばらついてしまうことがあります。
次のようにインデントや改行ポイントが違ってきてしまう。
これをまとめて検索して引っかけようとすると、ちょっとしたコツが必要になってきます。
<!--半角だけのインデントがあるコード-->
<body>
<h1>こんにちは、世界!</h1>
<p>これはテスト用のHTMLページです。</p>
</body>
<!--半角・全角・タブまで入ったインデントがあるコード-->
<body>
<h1>こんにちは、世界!</h1>
<p>これはテスト用のHTMLページです。</p>
</body>
<!--半角・全角・タブが入り交じり、かつ改行まで入ったインデントがあるコード-->
<body>
<h1>こんにちは、世界!</h1>
<p>これはテスト用のHTMLページです。</p>
</body>
このように、htmlファイル全てが同じようなインデントになっているとは限りません。
でもまとめて置換したい…
こういうときにどうすれば良いかというお話です。
Pythonコードを記載予定だよ!
VS Codeに関する小話
そういえばVisual Studio Codeは「ウェブデザイン技能検定」の2級実技試験で、指定ソフトウェアとして使用されているんですよね。
たしか…令和5年度からだったと思うけど、VS Codeが指定ソフトウェアに加えられました。
こういうところはけっこう大切だと思っていて、可能なら大きなシェアを獲得しているソフトウェアの方が良いと思うんです。
設定項目のヒントもネットにいっぱいあるからさ。
サイトマップ
全ページをリスト化したサイトマップも用意していますが、けっこうなページ数があります。
下記の「カテゴリー分けサイトマップ」のほうが使いやすいでしょう。
アナザーエデンの強敵戦やストーリーコンテンツのリスト、お勧めバッジなどを掲載したコーナーです。
期間限定のない普通のRPGですので、初心者でも安心して続けていけるゲームとなっています。
もっとも重要なグラスタについては、場所別に網羅した表があります。
個人でウェブサイトを作るにはどうすればいいか。
HTML・CSS・JavaScriptの書き方はもちろん、無料かつ広告なしでホームページを作る方法を掲載したコーナーです。
Webデザインやレイアウトについても書いてあります。
ゲームとパソコンだけじゃなく、アウトドアも趣味なんです。
このコーナーでは魚釣りの記録とか、魚料理のレシピ、はたまたサイクリングなどなど。
アウトドアに関連するコンテンツが詰め込まれています。
