このサイトとポータルサイトの更新履歴の目次を開く ▼
このサイトとポータルサイトの更新履歴
feinatelier.org の完成とこれから
学生時代にorgドメインによって統一された「自分のデジタル空間構築」という計画を思い付いた
アナザーエデンというゲームにハマり、Twitterを始めたが…
イーロンマスク登場でTwitterが不具合と改悪を繰り返す
Twitterに保管していたゲームのレポート類も、上記の「自分のデジタル空間」、具体的にはポータルサイト へ含めることにした。
アナザーエデンの★6キャラ実装に合わせて、fein's personal site の構築を開始
学生時代の構想を形にすべく、サイトをアプリ化 ・ソースコードの管理帳 ・サーバーサイドスクリプトの実行環境 などなど、必要な道具を実装
独自ドメイン を用いてfein's portal ・fein's personal site ・Bluesky を統一し、自分のデジタル空間を完成させたサイトをひったすら拡張 + 細かいSEO設定
Googleサイトのページが減ってきたら、そっちをポートフォリオ化する
必ずしもGoogle Cloudである必要もなかったけど、App Engineなら他のGoogle系サービスと相性良いからね。
主な更新履歴
日々の更新の中で、大きく変化した部分だけを掲載しています。
2025年11月12日の更新
feinのアナデンレポート全集にて、アナザーエデンにリセマラは必要なのか? を形にしました。
2025年11月11日の更新
feinのアナデンレポート全集にて、アナザーエデンにリセマラは必要なのか? をfein's
portalから移行開始しました。
2025年11月10日の更新
アナザーエデン初心者ガイド:強いアカウント育成の手順 に、引き継ぎ設定に関する記載をfein's portalから移してきました。
Visual Studio Codeを触ってみよう に、少し手を加えました。
2025年11月9日の更新
アナデンTwitterをしていた頃の自己紹介 のついでに、最推しキャラのフィーネについて もゴリゴリ追加しています。
2025年11月5日の更新
アナデンTwitterをしていた頃の自己紹介 に、fein's portalからまとめて記述を移行しました。
この更新履歴のページに「WebサイトとSNSの違い」という文章を、fein's portalから移行しました。
2025年11月4日の更新
急遽、Xの詐欺DM事例:アカウントが凍結される?! を公開しました。
2025年11月3日の更新
アナデンTwitterをしていた頃の自己紹介 に、fein's portalからまとめて記述を移行しました。
2025年11月2日の更新
丸ごと1匹のシイラがようやく手に入って調理した話 を公開しました。
2025年11月1日の更新
OneDriveの基本と落とし穴|Windows 11での設定・ファイル管理の注意点 を公開しました。
また、10月末にはHome(グラスタの場所一覧表〜入手範囲別〜) とアナザーエデン関連ページ・サイトマップ に、「じゃもこ様」のイラストを展示させて頂きました。
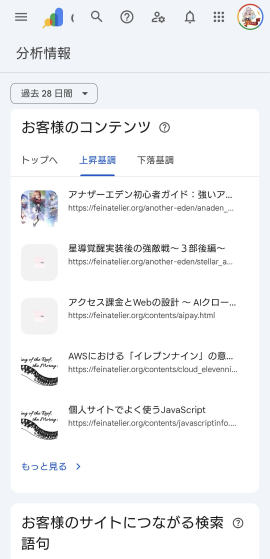
当サイトのアクセス傾向
リクエストにお応えして、一部だけ公開しましょう。
右にある画像は、2025年の夏の状況です。
Another Eden なら、アプデや大きなイベントがあるとグラスタ表がグワーッと伸びてきます。Outdoor Activities はまだWebページ自体が少ないので、伸びてきても指標として参考にできる状況ではないかな。
Personal Website Creation に一番多くの人が来るよね。
マシュマロを用いたTL占拠に係る報告書
このような形でいかがでしょう?
さて…そろそろ、当サイトにおけるマシュマロを用いたTL占拠に係る事案(以下、マロ事案)掲載については、幕引きとさせて頂きます。
付録:SNSのタイムラインは仲良く使いましょうね(^^♪ の加筆修正は引き続き行うが、SNSにて問い合わせ回答を実施しない。
加筆修正や内部リンクの調整は、今後の状況の変化に応じたものとする。
状況悪化を招く炎上沙汰や、これ以上の関係悪化を防ぐことを第一目的とする。
これまでコンテンツ投稿を侵害されてきた皆様が、再び気軽に投稿できるように心配りを行う。
最後の一文が大切なんですよ。
上述の特設エリアには、2025年5月22日現在、最低でも連日500人を超える人が文章を読みに来ています。
WebサイトとSNSの違い
両者の違いは、長期か短期かという部分ですよね。
ブログはまだマシなのですが、Webサイトはとにかく初動が遅いです。
SNSはその逆です。
ここで、次のような複数のWebサイトやSNSがあったとします。
SNSからの流入が多数を占めるWebサイト
Webサイトからの流入が多数を占めるSNS
WebサイトとSNS、それぞれからの流入数がある程度均一であるケース
インターネット上の存在者として、feinという者がいます。
小銭稼ぎはWeb活動の自滅フラグ
Webで何かをヒットさせて稼ぐなんて、そもそも非現実的です。個人サイトによる小遣い稼ぎ をどうぞ。
ITのいろんな資格に出逢えなければ、私は道を踏み外していた可能性がありますよ。
あ、そうだ!
フォルダとファイルを丸ごとアップロードできる形がベストじゃない?
移行しやすいというか、リスクがないですよ。
でも、おおよそルートは決まってますよ。
もともとは魚サイトのつもりでした
まさかイーロン・マスクのような人物がTwitterを買い取り、システムをめちゃくちゃにするとは思わなかったからね。
でも、イーロン・マスクのせいでTwitterがダメになってしまいましたね。
結果として、私にとって X はサイトに従属するだけの間借りシステムに格下げとなりました。
完成したサイトとその後の展開
Webサイトの仕組みが完成すると、次のようなサイクルがやってきます。
アクセスが増え続けるページの改善要求を、GoogleとMicrosoftが通知してくる
ソースコードの改善や画像に係る対応を行う
Webページのスコアが改善し、他のページも引きずられるようにアクセスが増えていく
またもや改善要求を通知される
細かく解析ログなどを見なくても、GoogleとMicrosoftが目立つものを通知してくれるんです。
真剣にやるとかなり忙しいですよ?
「個人サイトが見てもらえない…」というのは、SEOが原因ではないケースが多いと思います。
サイトマップを送信後、GoogleとMicrosoftが通知してくるようになってからが本番ですよ。
独自ドメインとサイトマップが落ち着くまで
ドメインが変更されると、SEO関連設定も一通りリセットに近い状態となります。
今はゲーム関連の話題をポータルサイトから移行させていますが、これも今のうちでしょう。
Twitterもこれから先、悪くなることはあっても、良くなることはないと見ています。
自分のデジタル空間が完成しました
これにて、学生時代から温めてきた構想が形になりました🎉
そしてこの動的Webサイトと静的Webサイトは、自由に切り離しが可能となっています。feinatelier.org の独自ドメイン及びサブドメインで統合されます。ファンサイト制作のためのアトリエ で解決しました。
Twitterの豹変とコンテンツの保有について
昨今のTwitterにおけるAI学習忌避運動は記憶に新しいところです。
私は「ソースコードを自分で書く個人サイト」について、積極的にお話していこうと考えています。
リプレイスはいつやろうかな?
暇になってきた。
学生時代はそうやってWebページを増やすたびに上昇していくPVに喜んだものだけども。 ─ PVとは、単純に言うとサイトの訪問者数のことです。 ─
ふとしたときに「また○○やってみようかな…」みたいな気分になることもあります。
おっと!
2025年8月~10月の更新
ちょうどプライベートが忙しかった時期で、サイトの更新を小休止していました。
2025年8月~10月の更新記録
2025年7月の更新
ヘブンバーンズレッドが大騒ぎになった頃ですよね。
2025年7月の更新記録
2025年6月の更新
当WebサイトのPVが飛躍的に伸びた期間です。
2025年6月の更新記録
2025年5月の更新
当Webサイトの問い合わせフォームに、マシュマロ事案に関する苦情が投函され始めたのは、この新サイトが形になってきた頃からです。
2025年5月の更新記録
2025年4月の更新
アナデンの新規獲得キャンペーンに集中していました。
2025年4月の更新記録
2025年3月の更新
特に独自ドメインを設定する時に注意点について記載した時期ですね。
2025年3月の更新記録
2025年2月の更新
独自ドメインで統一する前の、大きなシステム変更の準備をしていました。
2025年2月の更新記録
2025年1月の更新
私事で恐縮ではございますが、当サイトの中の人が事務職からSE職へ変わりました。
プライベートではWeb開発。
2025年1月の更新記録
2024年12月の更新
大きく動いた時期です。ファンサイト制作のためのアトリエ により、長年に渡って悩み続けてきたソースコードの管理というテーマが解決しました。
2024年12月の更新記録
2024年11月の更新
このあたりからですかね?
2024年11月の更新記録
2024年10月の更新
さっそくと言うべきか、長大なページになってきました。
2024年10月の更新記録
2024年~2025年の重要な更新
head内部のコードを順次最適化
どこかで動作しない部分が出てきたらごめんなさい…でも私自身が後から気付ける仕組みになってるから。グラスタの場所一覧表 のように複雑な構成及び画像が何枚も入っているようなページだと、体感レベルで大きな差が出るのです。
アナザーエデンの開発言語であるLuaを触ってみた
これはチャレンジネタだと思うよ?
Luaは触ったことがありませんが、詳しくはアナザーエデンのプログラミングを個人サイトで試す にてご紹介させて頂いております。
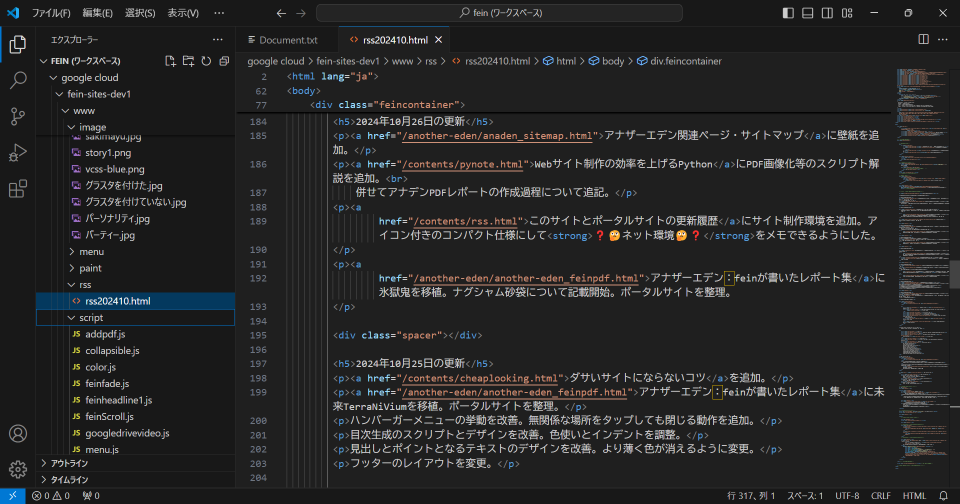
これから先の構想
下のスクリーンショットには、rss202410.htmlというファイルが写っています。
将来的にはこういうファイルを使って実験をしようと思ってますね。
具体的には、次に示すようなクラウドのプロダクトを使います。
App Engine
Firebase Hosting
Cloud Run
Azure Static Web Apps
AWS Amplify
私の想定が間違っていなければ…
↑前言撤回します。
サイトマップ
全ページをリスト化したサイトマップ も用意していますが、けっこうなページ数があります。
アナザーエデンの強敵戦やストーリーコンテンツのリスト、お勧めバッジなどを掲載したコーナーです。
個人でウェブサイトを作るにはどうすればいいか。
ゲームとパソコンだけじゃなく、アウトドアも趣味なんです。
ページ上部へ戻る